The npm package executor (npx) comes in handy to run one-off commands from packages that I want to use but don't need installed, polluting the global namespace.
The difference between npx and npm
The node package manager (npm) allows developers to manage, install, and update packages from the npm registry. On the other hand, npx makes it easier for developers to run these packages without having to install them explicitly. These two go hand in hand and npx comes pre-bundled with npm since version 5.2.0.
With npx, you do not need to think about if a package has already been installed before running it. If the package does not exist, npx will install the package to a folder in the npm cache.
The key difference between the two is that npm requires multiple steps to run packages. You will need to use npm to first install the package, and then perform extra steps to execute.
Let's run through an example using the create-react-app package, which is a popular package for quickly creating and setting up react projects. The package will create a directory that contains an initial project structure and install the required dependencies to get started with React.
Executing a package using npx
The following npx command will execute the create-react-app package, which will in turn create a new directory called my-app in the current directory.
$ npx create-react-app my-app
With this approach, no global installation of the library is needed and the latest version of the package is installed. Assuming that you won't be using create-react-app often, using npx is a great way to save on disk space and not worry about conflicting versions of the same package.
Using a specific version of a package
If you want to use a specific version of a package instead of the latest, you can specify the version number right after the package name.
For example, if you want to use version 3.0.0 of the create-react-app package, you can append it like so:
$ npx [email protected] my-app
The official npm docs provide many more examples of using the npx flags and options.
Executing a package using npm
Using a globally installed package
To execute a global package with npm, you can start by installing it globally using the npm install -g command:
$ npm install -g create-react-app
And directly execute it using its name:
$ create-react-app my-app
This method is similar to using npx with some caveats, as you are now polluting the global space with the package and after some time you will be using an outdated version that may have breaking changes.
Using a locally installed package
To execute a local package, you can start by installing it in your project using the npm install command:
$ npm install create-react-app
Define a script in the scripts section in the package.json file, which is a way to store commonly used commands for a project, such as test or build commands:
scripts : {
"cra": "create-react-app"
}
And execute this script using the npm run command:
$ npm run cra -- my-app
Using npx with Github gists
Another cool thing about npx is being able to use it to run Github gists and repositories.
You can try this out by creating your own gist using the following steps:
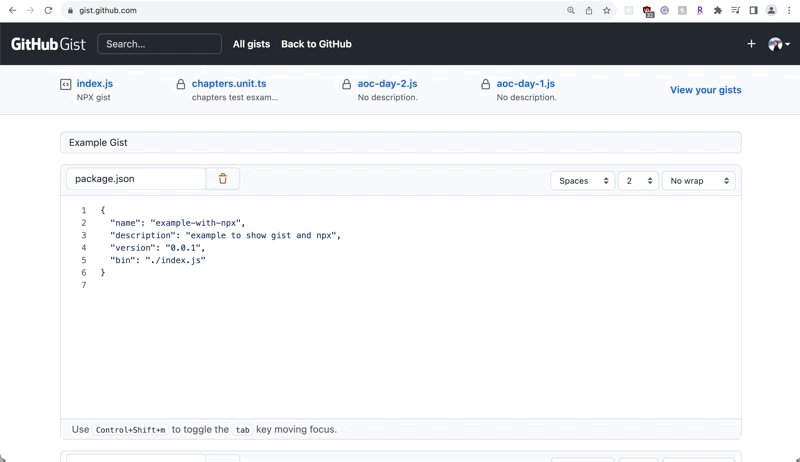
- Create a new gist on github
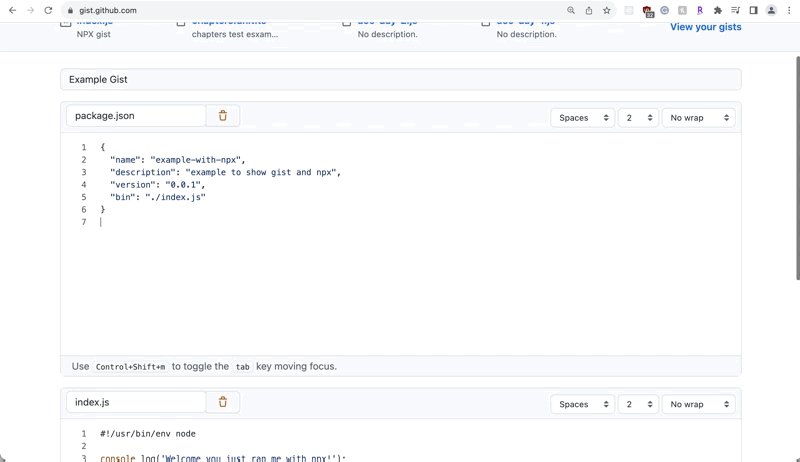
- Create a package.json file
{
"name": "example-with-npx",
"description": "example to show gist and npx",
"version": "0.0.1",
"bin": "./index.js"
}
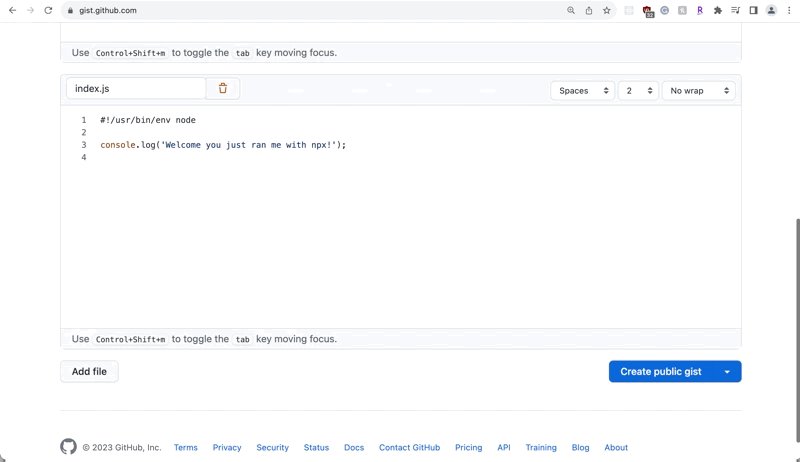
- Create an index.js file
#!/usr/bin/env node
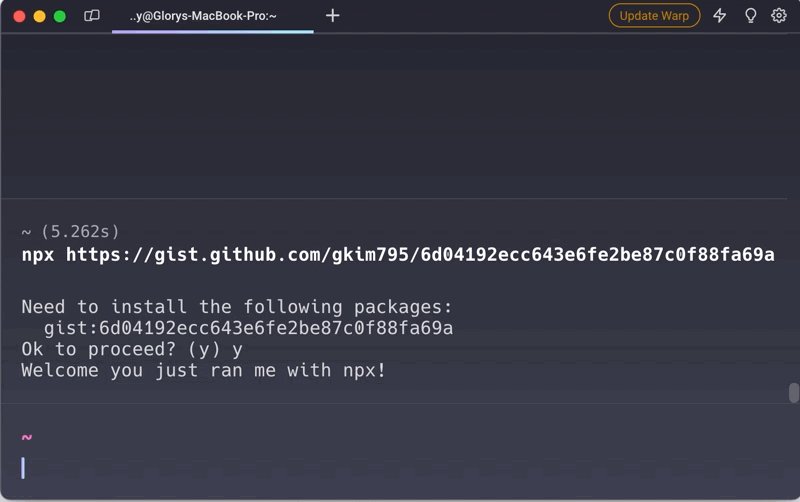
console.log('Welcome you just ran me with npx!');

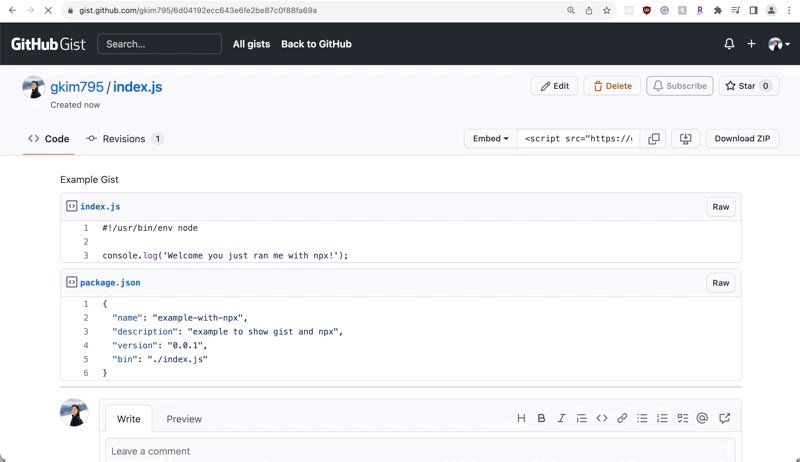
And now you're ready to run this with npx using the URL of the gist:
$ npx https://gist.github.com/<your-url-here>

Written by

Glory Kim
Software Engineer, Loom
Filed Under
Related Articles
Removing npm Packages
Learn how to remove packages locally, globally, and from the registry using the npm uninstall command.

Install Dev Dependencies With npm
Learn how to install and update dev dependencies using the npm install command.

Clear npm Cache
Learn how to clear the npm cache on Linux, macOS, and Windows.

How To Update NPM
Learn how to update npm to a specific version using the npm, nvm, or npx commands.

Re-Installing Npm
Learn how to reinstall Node.js and npm on macOS, Linux, and Windows using `curl`, `brew`, `apt`, `nvm`, and Node installer.

How To Reinstall Packages With Npm
Brief guide to reinstalling npm packages using npm

Check Npm Package Version
Check an npm package version within your project

Install NPM Packages From GitHub
Check an npm package version within your project

List Installed Npm Packages
Learn how to list globally and locally installed packages with npm, including their dependencies.

